What eyes don't see, the ears will not hear - how to use diagrams to make your work easier
About me
Józef Piecyk
Software Engineer at Schibsted Tech Polska
Bootcamp trainer
I know awesome waffles recipe
Presentation plan
- why should we consider using diagrams
- what benefits are in it for us
- when should we consider them
- which tools to use and how to use them
Disclamer
I'll call everything visual diagram.
The problem
- Complex(many details) and complicated(many parts) problems
- Multiple component communicating
- Multiple technical and business events
- Lack of clear naming and visibility
- Lack of documentation
These are not exclusive, can happen all at once!
Motivation
- Make live easier
- Limit repetition
- Improve/enable debugging
- Make getting back into conversation easier
- Position yourself as an expert
How diagrams help us
Complexity
- show grouped things together
- clearly define relations
- group things visually
Process discovery
- divide events into groups
- find patterns, missing parts
https://www.eventstorming.com/
Names and meaning
- some things are better named after you know what it is
- things with different names maybe the same thing
Tools
Best tool is the one you actually use.
https://excalidraw.com/ - default
https://miro.com - collab with business, event storming
https://structurizr.com/dsl - C4 architecture
https://mermaid.live - dev docs
Why my tool isn't here? ;(
Excalidraw
Miro
Structurizer
workspace {
model {
user = person "App user"
github = softwareSystem "Github"
stripe = softwareSystem "Stripe"
myApp = softwareSystem "my sample application" {
frontend = container "Frontend" "Frontend for taskworld" "React" {
loginPage = component "User management"
productsPage = component "Shopping module for products"
}
productApi = container "product api" "Microservice managing products" "Nest.js"{
listingModule = component "listingModule"
emailModule = component "email module"
authModule = component "auth module"
orderModule = component "order module"
paymentModule = component "payment module"
}
database = container "Database" "Database" "Mongo"
redis = container "Redis" "Pub-sub" "Redis"
}
# product display
user -> productsPage "Displays product list"
productsPage -> listingModule "Fetches product list"
listingModule -> database "Gets products"
# auth
loginPage -> authModule "Logs in"
authModule -> github "Authenticates user with github"
authModule -> database "Authenticates user"
# order
productsPage -> orderModule "Creates order"
orderModule -> emailModule "Sends notification"
orderModule -> paymentModule "Triggers payment"
paymentModule -> stripe "Processes payment"
paymentModule -> redis "Publish event on successful purchase"
}
views {
systemContext myApp {
include *
autolayout
}
container myApp productApi {
include *
autolayout
}
component productApi listingModule {
include *
autolayout
}
theme default
}
}Mermaid
graph LR
ValuersController-->ValuersService
ValuersService-->|Update case|IndicationModule
ValuersService-->|Get users|WorkatoModule
ValuersService-->SchedulingModule
ValuersService-->ValuersRepositoryReal life examples
Example - common components library
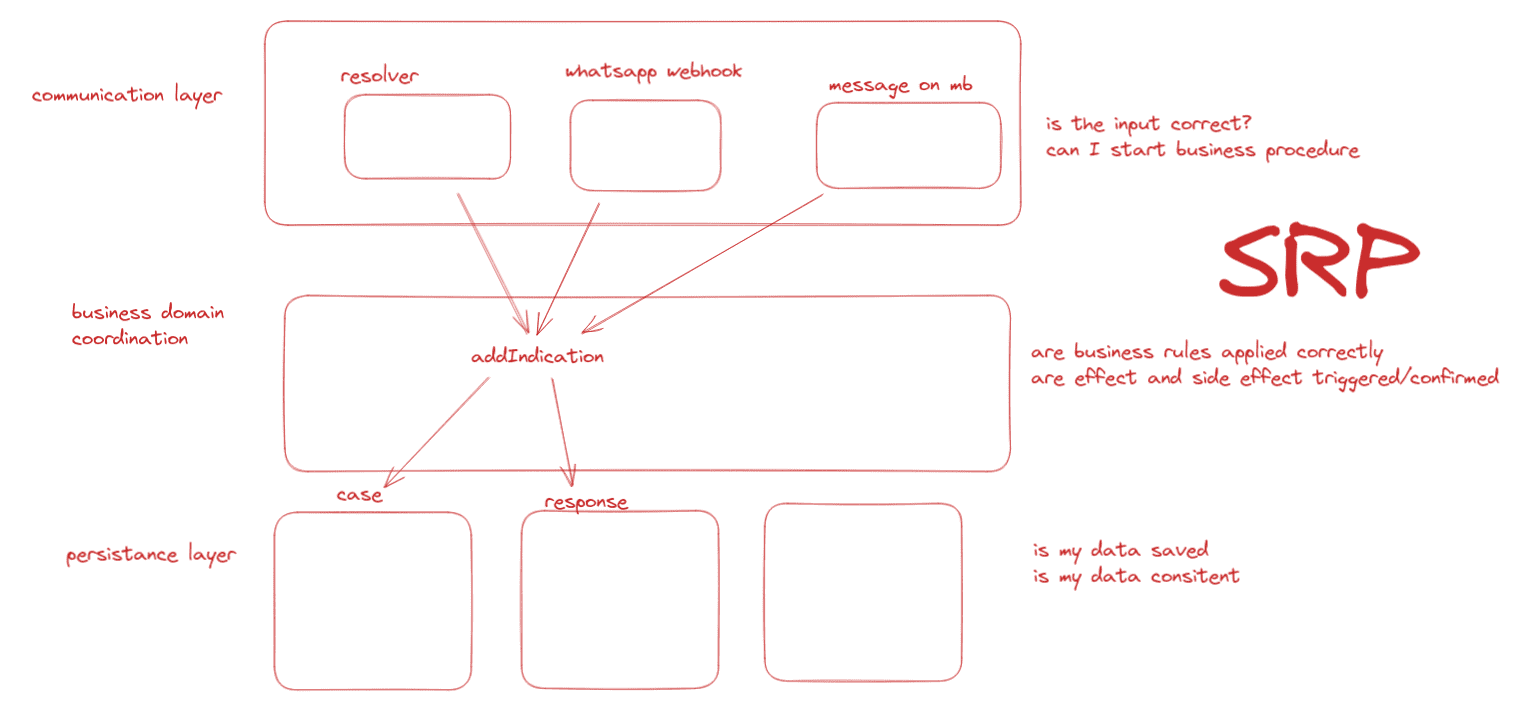
Example - impossible local login
Situation
To develop your application locally just setup the platform api and web which are responsible for integrating microfrontends. Then you'll need to develop your own feature web and api.
To authorize you'll be using JWT tokens that are signed by some api hidden behind the VPN so you won't access it anyways. Just get the token from live environment.
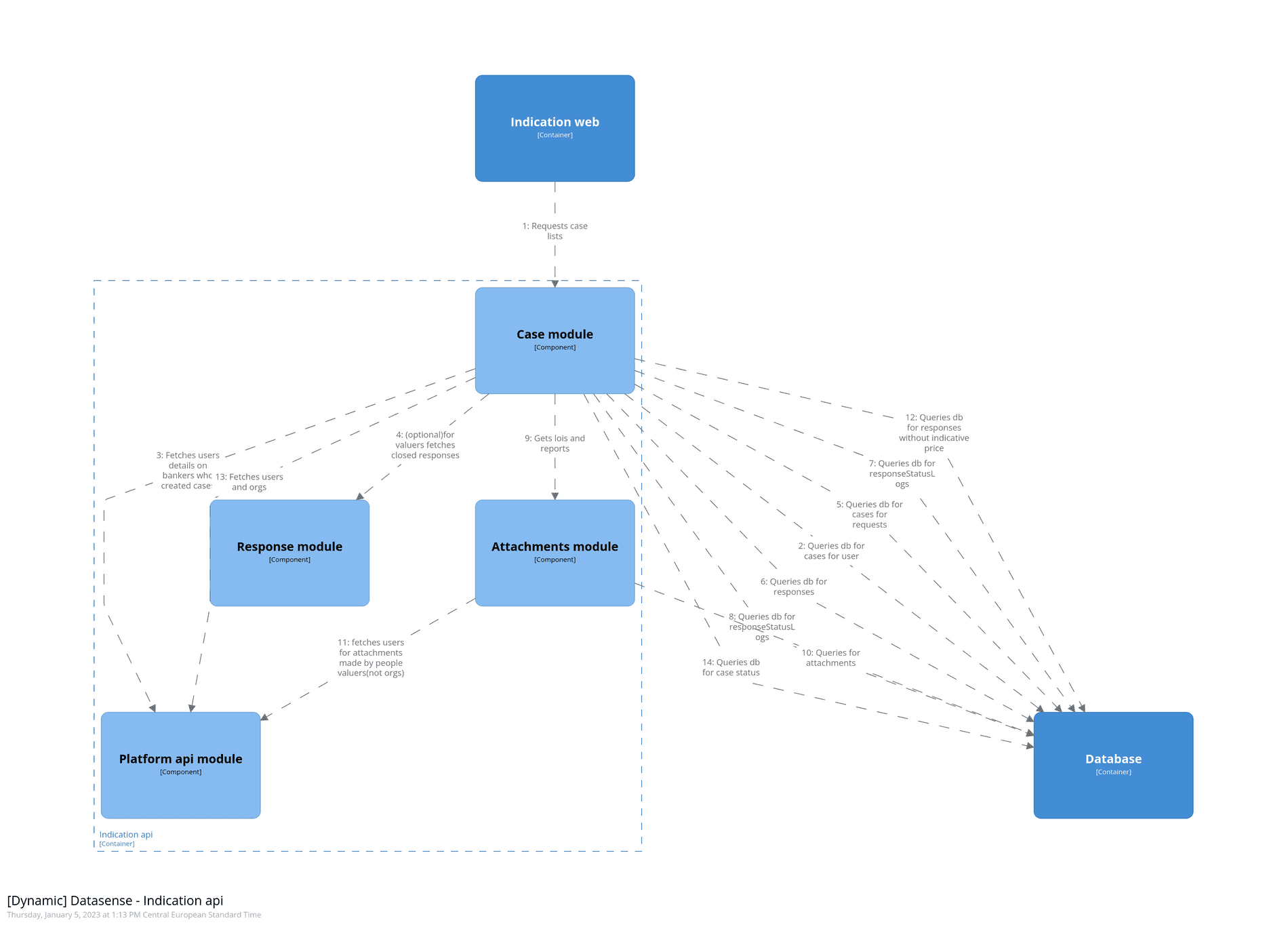
Diagram
Example - call flow and bottleneck
Example - what is an automation
If there's an issue with naming showing elements in context can make us find new words to name it. We can also see that different people name same thing differently.
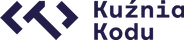
Example - how to structure our code
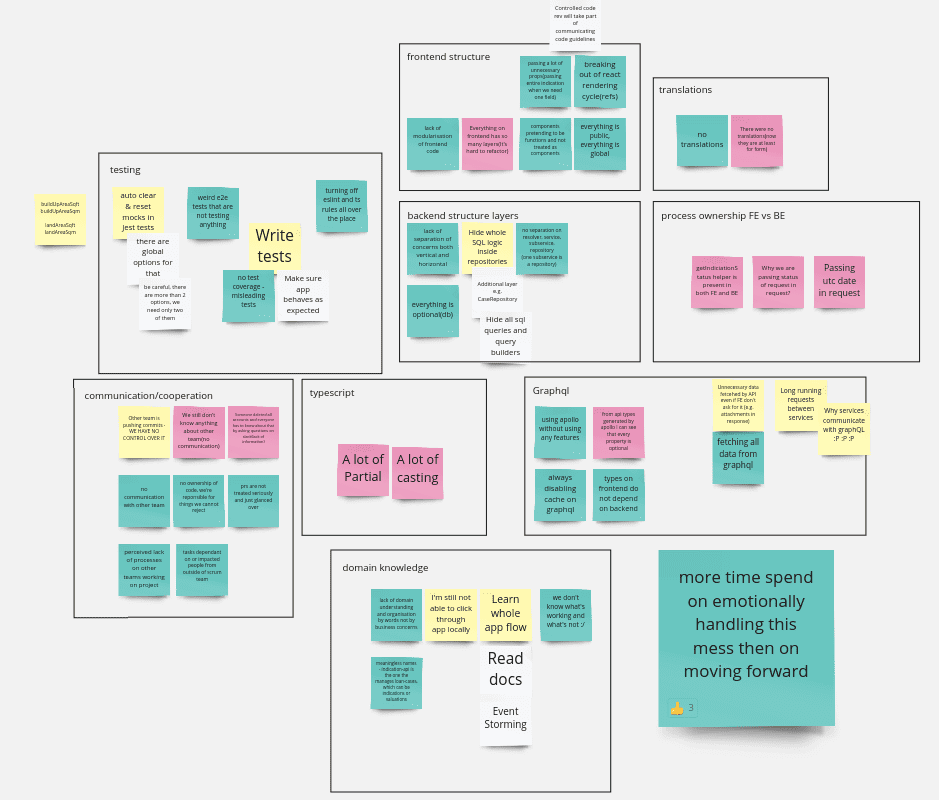
Example - write down thoughts and feelings
While we may be aware of some issues we might not see the scope of the problem. Writing it out allows us to digest it.
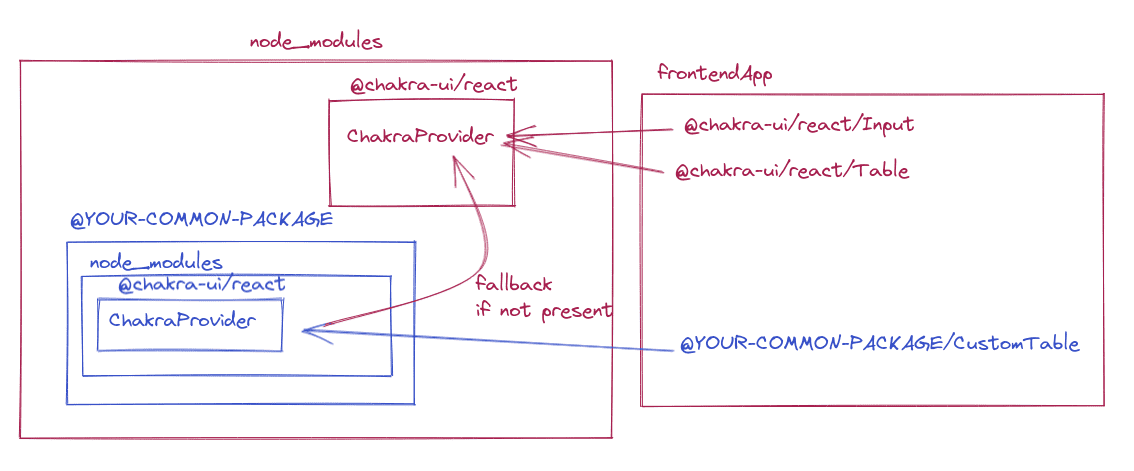
Example - explain why things don't work
We had a bug where if you imported styles from npm package using chakra it would use one of two styles available(npm package or local). Turns out since it uses React.Context you need to have same reference to the context. Since it's defined in node_modules you have to ensure it only has one copy of the library. To do it you need to mark @chakra-ui/react as peer dependencies.
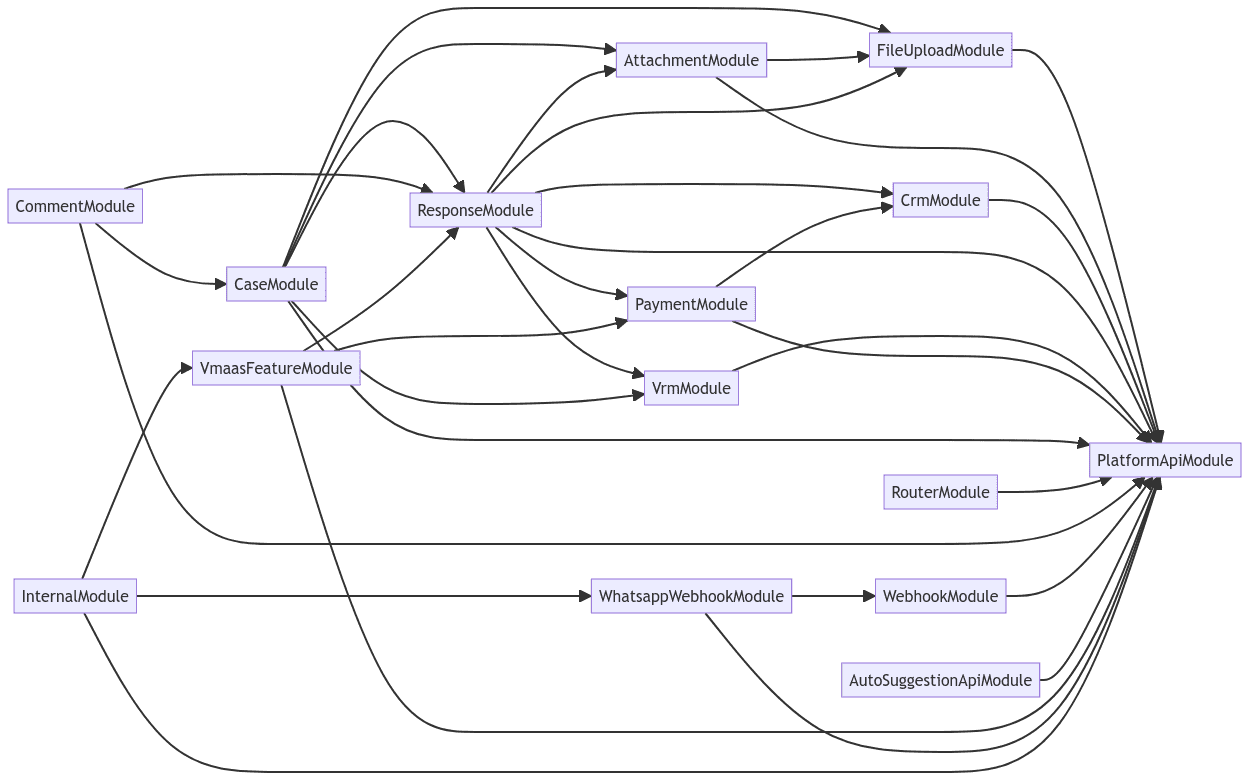
Example - why are you calling it from backdoor
https://github.com/jmcdo29/nestjs-spelunker
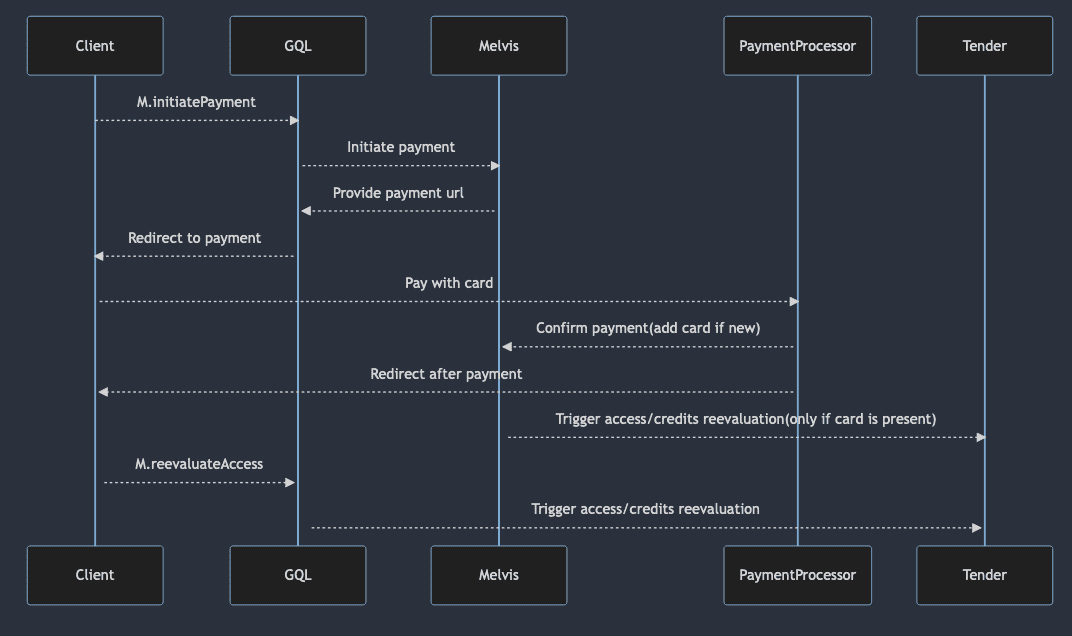
Example - payment flow
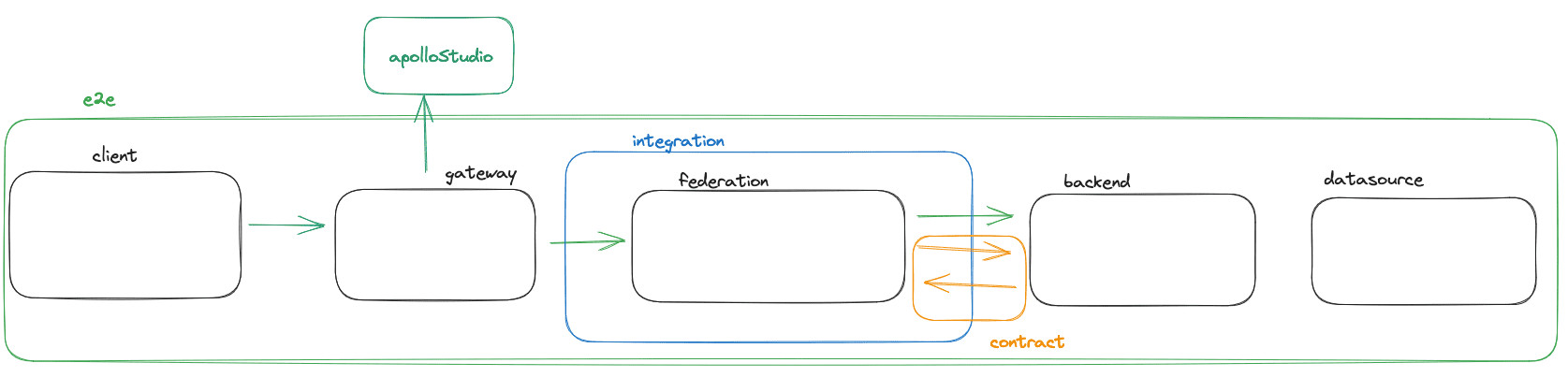
Example - how are we testing
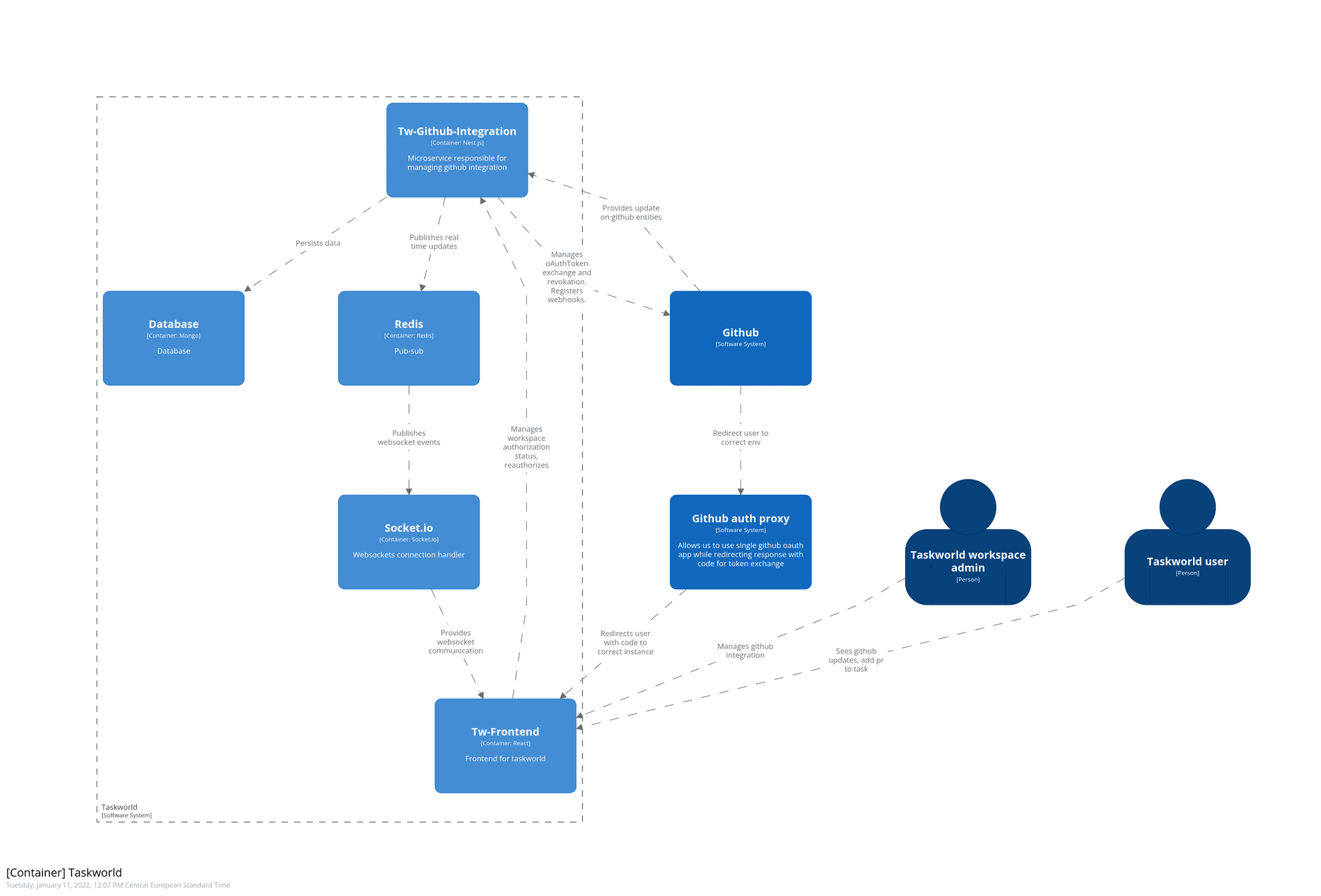
Example - app diagrams
Define elements and relations in application and them look at appropriate level.
Conclusion
Diagrams can save a lot pain and are easy to use. Just use them. Please.
https://excalidraw.com/ - default
https://miro.com - collab with business, event storming
https://structurizr.com/dsl - C4 architecture
https://mermaid.live - dev docs















.png)