Importowanie komponentów z innych plików
Pod spodem create react app korzysta z webpacka. Nie jest to kurs z webpacka, ale pare rzeczy należy widzieć by korzystać z tego wygodnie.
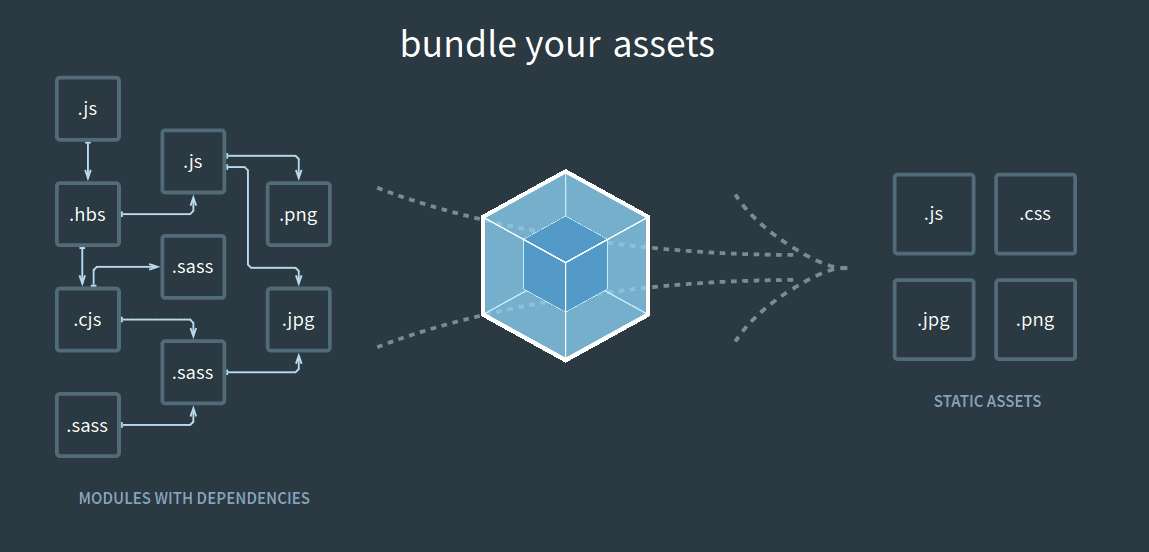
Webpack buduje drzewo zależności między plikami, wrzuca wszystko do jednego jsa i pierdyliard innych rzeczy.
W /src/index.js widzicie u góry np.
import React from 'react'
Efekt jest podobny jakbyście wrzucili reacta z linku jak na samym początku. Od teraz React będzie dostępny w tym pliku js oraz można się do niego odwołać przez zmienną o nazwie React. Każdy plik używający jsx musi zaciągnąć reacta.
Importy absolutne - biblioteki
import React from 'react';
import axios from 'axios';Ścieżki niezależne (bez slashy z przodu) będą szukały tych zależności w node_modules. Tam instalowane są rzeczy z dependencies w pliku package.json. Tam instalowane są paczki npm (inne gotowe moduły)
Tak mamy zaimportowane react, react-dom.
Wyjątek stanowią aliasy w webpacku, ale to pominiemy!
Importy relatywne - własne komponenty
import ContactForm from './components/ContactForm';
import Slider from './components/Slider';Jeżeli podajemy ścieżkę relatywną (./components/mojSuperComponent.js) to webpack zaciągnie domyślny export (np. komponent), da nam referencję do niego w zmiennej i będziemy mogli go wykorzystywać. Typowy przykład
SignUpPage
|
|--Form
| |--Input
| |--ButtonTaka kompozycja na razie będzie kłopotliwa, ale jak przećwiczymy to stanie się to bardzo naturalne. Pozwala to na chowanie implementacji w komponentach dzięki czemu nie insteresuje jak działa przycisk tylko jedynie jakie propsy (właściwoście przyjmuje).