Jak ściągnąć i zainstalować projekt
W tym wpisie opisze krok po kroku jak ściągnąć z repozytorium gita i zainstalować projekt oparty o Create React App.
Jest to instrukcja na windows 10, dla windows 8 i 7 będzie podobnie. Efektem poniższych poleceń będzie folder na pulpicie o nazwie repozytorium gita (w przykładzie używam taste-react) z zainstalowanymi zależnościami.
Zanim zaczniemy
-
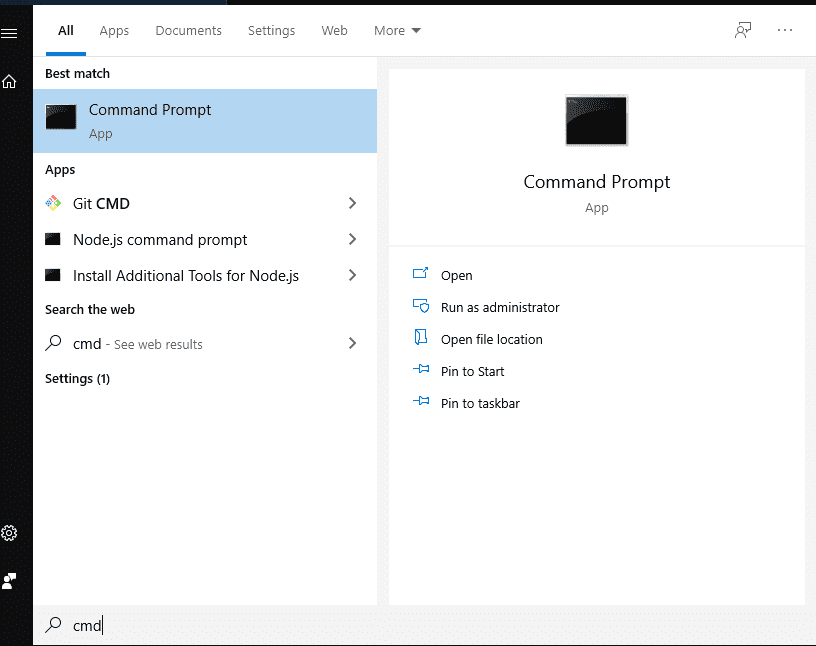
Otwórz wiersz poleceń. Kliknij w przycisk start i wpisz
cmd. W polskiej wersji windowsa nazywa się to "wiersz poleceń" -
Sprawdź masz zaintalowanego gita?
git --versionPowinna się pojawić wersja gita. Jeśli pojawił się błąd ściągnij i zainstaluj gita z tego linku.
-
Czy masz zainstalowanego node w minumum wersji 10?
node --version
Powinna się pojawić wersja node. Jeśli pojawił się błąd ściągnij i zainstaluj node z tego linku.
Zaczynamy
-
Otwórz wiersz poleceń. Kliknij w przycisk start i wpisz
cmd. W polskiej wersji windowsa nazywa się to "wiersz poleceń" -
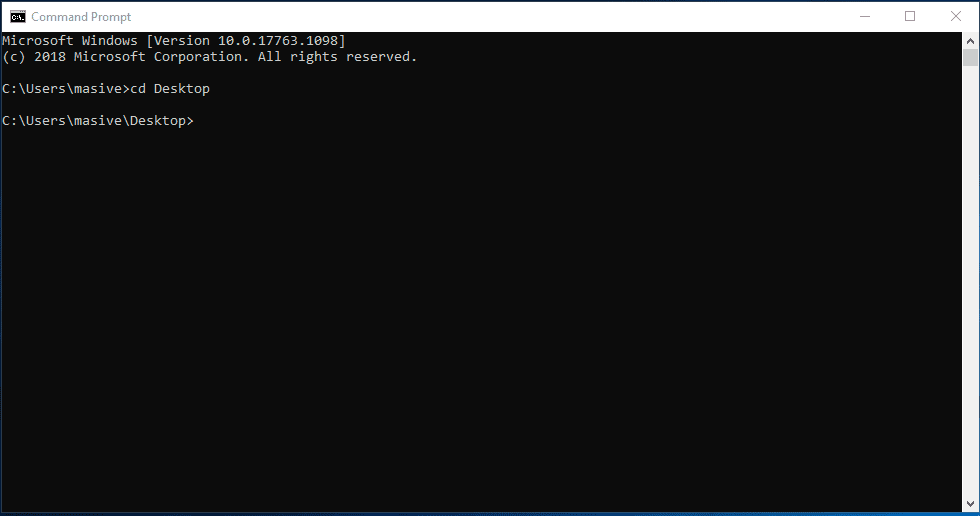
W wierszu poleceń przejdź na pulpit i kliknij enter
cd Desktop -
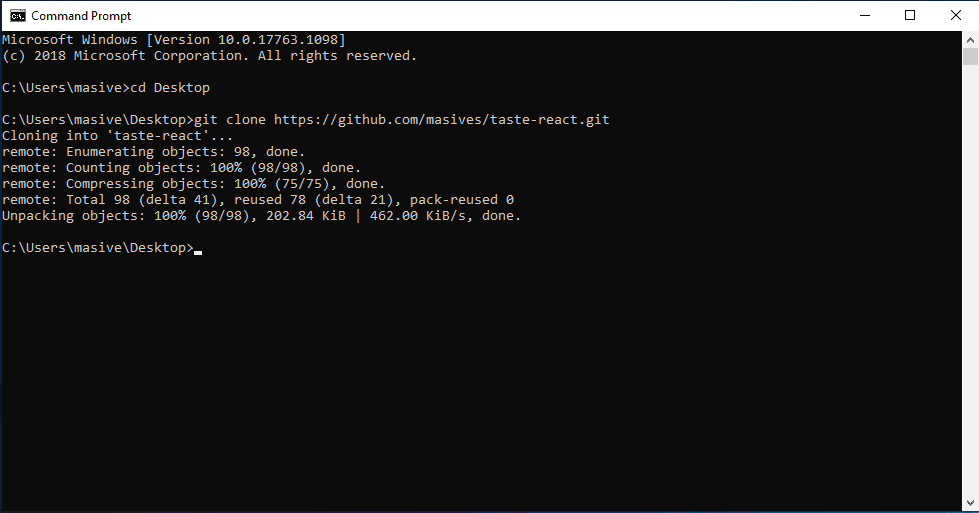
Ściągnij repozytorium gita
git clone https://github.com/masives/taste-react.gitNa pulpicie powinien pojawić sie folder
taste-react -
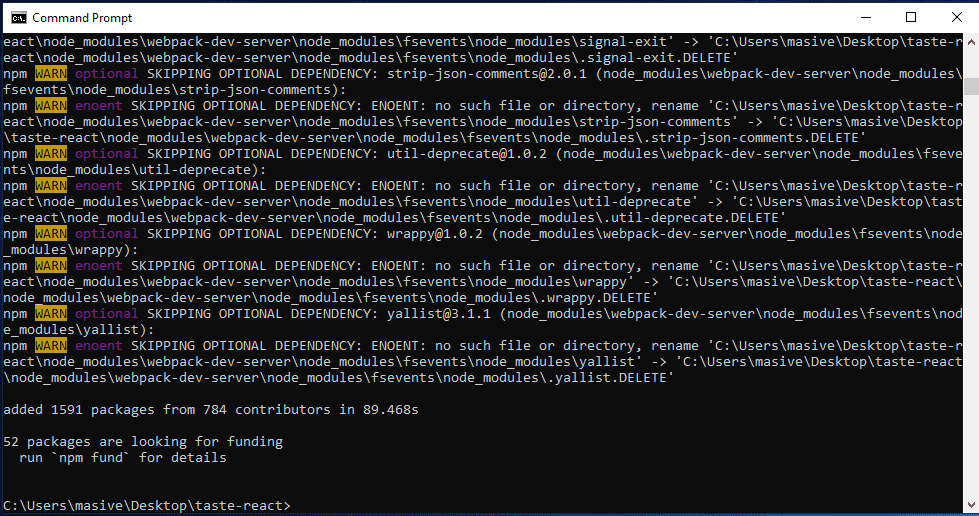
Przejdz do tego folderu i zainstaluj zaleznosci (moze to troche potrwać)
cd taste-react npm installPod koniec powinno widać że zapisano zależności.
-
Po zainstalowaniu zależności wystartuj tryb developerski aplikacji
npm run startW wierszu polecen powinno pokazac sie ze aplikacja wystartowala oraz powinna otworzyc sie domyslna przegladarka. Od tego momenty bedziesz miec lokalny serwer developerski dostepny pod portem 3000